搭建 vue 环境
本文共 832 字,大约阅读时间需要 2 分钟。
安装node.js
- 进入Node.js官网:,选择下载并安装Node.js。
2.验证Node.js是否安装好,在windows下,win+r召唤出运行窗口,输入cmd打开命令行窗口。输入node -v即可得到对应的Node.js版本。
npm -g install npm,更新npm至最新版本。
安装cnpm
执行命令 npm install -g cnpm --registry=https://registry.npm.taobao.org ,使用npm的国内镜像(npm 国内镜像 )cnpm 命令代替默认的npm命令,增加依赖包加载速度且避免资源限制。
cnpm安装脚手架vue-cli
在命令行中运行命令 cnpm install -g vue-cli 安装脚手架。
构建项目
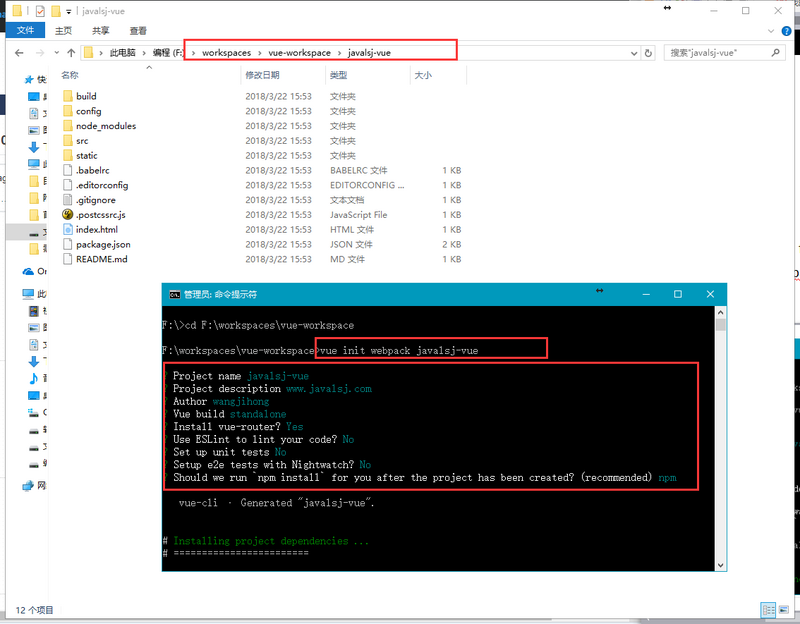
将vue项目建在F盘的vue-workspace文件夹下,利用命令进入此目录。
在cmd中输入盘符F:回车即可进入F盘, 然后执行命令进入F:workspacesvue-workspace路径目录下, 再输入新建项目命令vue init webpack javalsj-vue,执行后会自动生成vue项目。 可以会出现这样的错误
Sorry, name can no longer contain capital letters.(项目名称不能包含大写字母。)
改掉就好了

安装项目依赖
输入命令 cnpm install
博主在下载第三方开源项目运行的时候,有时会遇到奇怪的报错,然后通过先执行cnpm rebuild node-sass,后执行cnpm install解决,此步骤不是必须的。
运行项目
项目准备完毕后,现在可以运行vue初始项目看效果了。
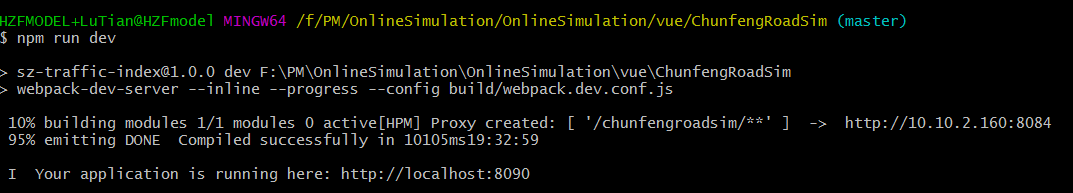
在cmd中,注意需要使用命令先定位到F:workspacesvue-workspacejavalsj-vue目录下,然后再输入命令npm run dev来运行项目。 
就会自动在浏览器中打开当前的项目的网址了~
转载地址:http://amesi.baihongyu.com/
你可能感兴趣的文章
维吉尼亚之加解密及破解
查看>>
TCP/IP协议三次握手与四次握手流程解析
查看>>
PHP 扩展开发 : 编写一个hello world !
查看>>
inet_ntoa、 inet_aton、inet_addr
查看>>
用模板写单链表
查看>>
链表各类操作详解
查看>>
C++实现 简单 单链表
查看>>
Linux的SOCKET编程 简单演示
查看>>
Linux并发服务器编程之多线程并发服务器
查看>>
C语言内存检测
查看>>
Linux epoll模型
查看>>
Linux系统编程——线程池
查看>>
Linux C++线程池实例
查看>>
shared_ptr的一些尴尬
查看>>
C++总结8——shared_ptr和weak_ptr智能指针
查看>>
c++写时拷贝1
查看>>
Linux网络编程---I/O复用模型之poll
查看>>
Java NIO详解
查看>>
在JS中 onclick="save();return false;"return false是
查看>>
idea 有时提示找不到类或者符号
查看>>